今回は、サイト全体のフォント変更ではなく、特定のページ内で、特定の文章のみフォントを変更する方法を解説します。
この記事では Google Fontsを利用してフォントを設定していきます。
Google Fontsとは?
Google Fonts(グーグルフォント)は、Google が提供する無料の Web フォントサービスです。
インターネット上からフォントデータを読み込むため、異なるデバイスでも意図したフォントが適用され、レスポンシブデザインにも適応しやすくなっています。
Google Fontsの使い方
フォントを選ぶ
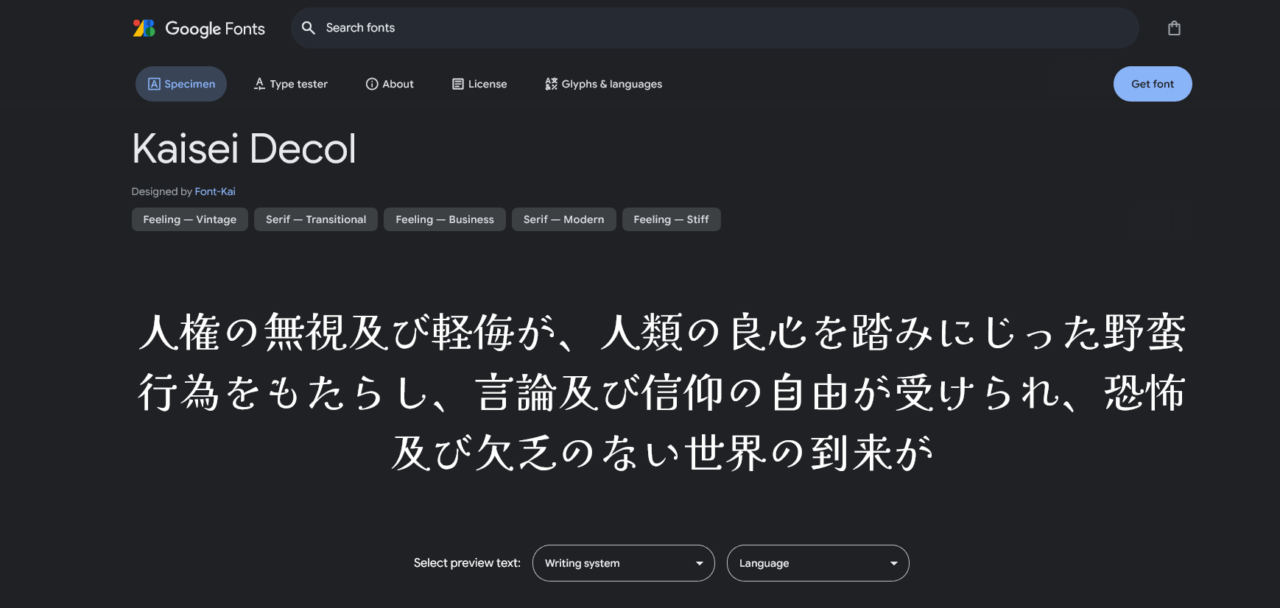
まず、Google Fontsにアクセスし、使いたいフォントを探してください。
今回、解説では「Kaisei Decol」を使用していきます。


使いたいフォントを見つけたら、右上の「Get Font」をクリックします。

埋め込みコードを取得
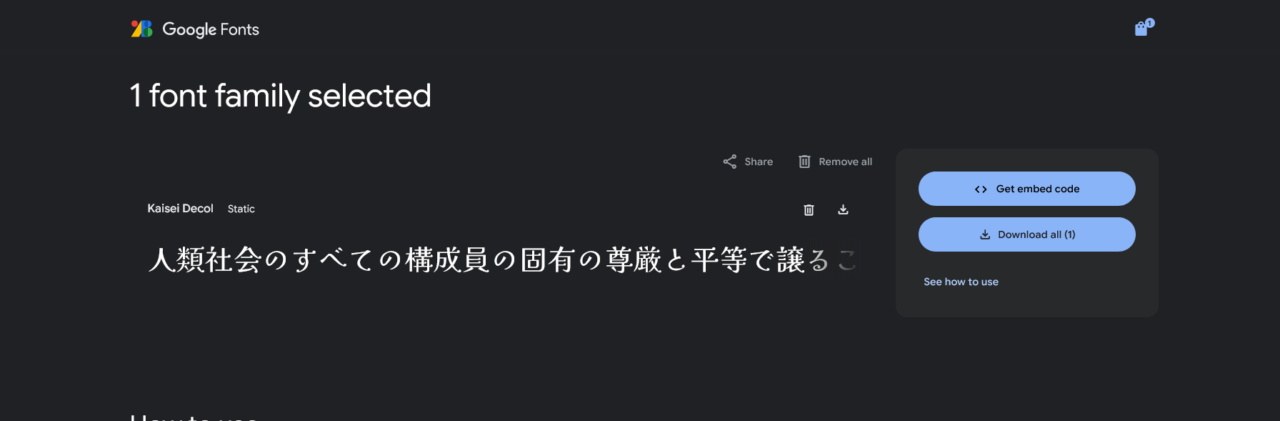
次に、右側の「Get embed code」をクリックし、表示されるコードを確認します。
複数のフォントを使いたい場合、「Get embed code」をクリックする前に前の画面に戻り、別のフォントを探しておなくじ「Get Font」をクリックしましょう。

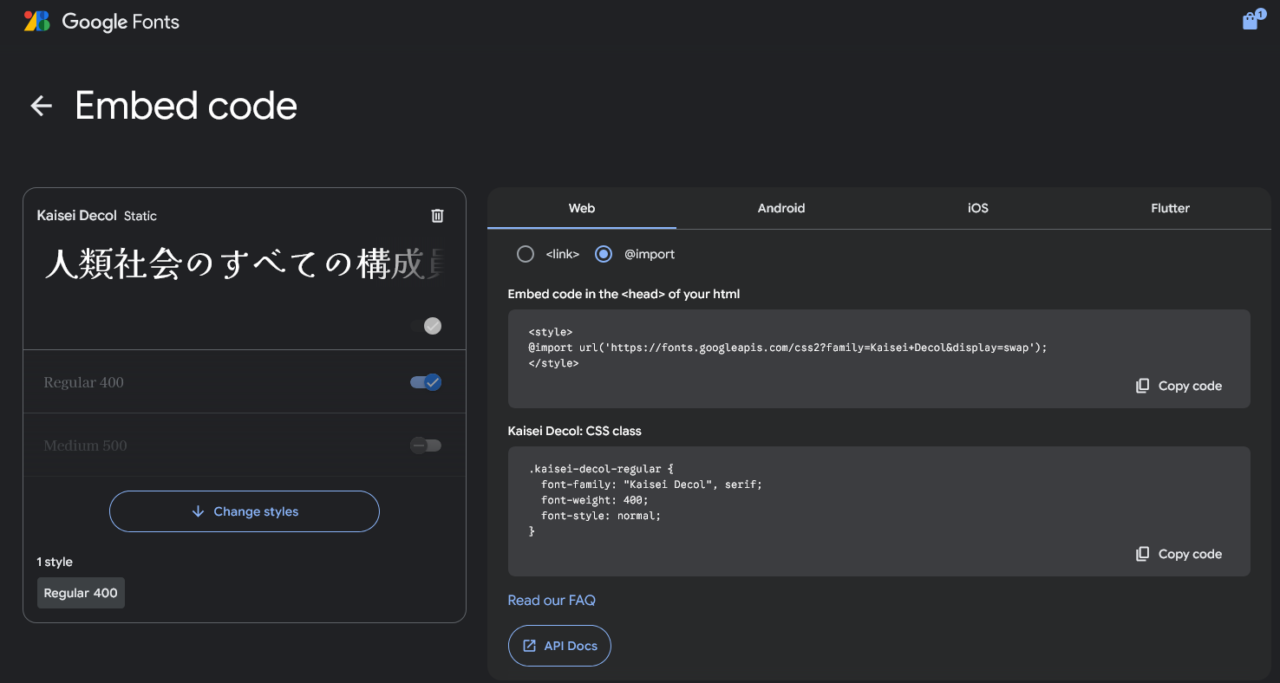
「<link>」と「@import」の選択肢がありますが、今回は 「@import」 を選択してください。
表示されたコードをコピーしましょう。<style>から</style>の間のコードが今回必要なコードとなります
今回の例では以下のようになります。
@import url(‘https://fonts.googleapis.com/css2?family=Kaisei+Decol&display=swap’);
SWELLの記事編集画面でカスタムCSSを設定
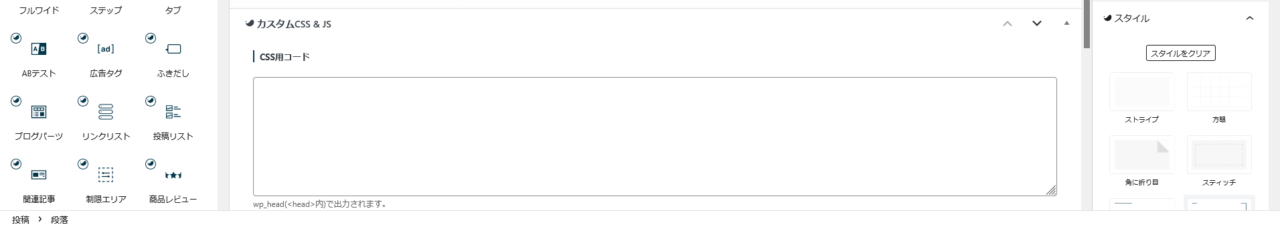
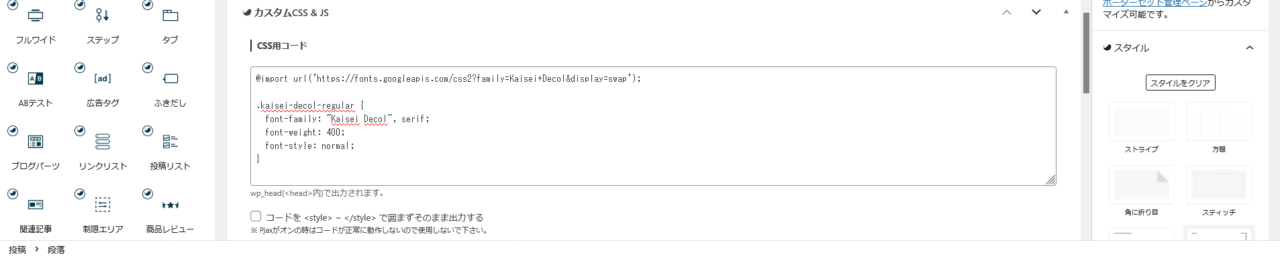
WordPressの編集画面で、記事の下部にある 「カスタムCSS&JS」 の欄に、先ほどコピーしたコードを貼り付けます。

CSSクラスを設定
再びGoogle Fontsに戻り、今度は「Kaisei Decol: CSS class」の中身をすべてコピーしましょう。
「Kaisei Decol」の部分は選択したフォント名になっていると思います。
今回の例では以下のようになっています。
.kaisei-decol-regular {
font-family: “Kaisei Decol”, serif;
font-weight: 400;
font-style: normal;
}
このコードも、記事の「カスタムCSS&JS」に追加してください。

複数のフォントを選択した場合、それぞれのフォントに「〇〇:CSS class」が生成されています。
その場合、すべて「カスタムCSS&JS」に追加してください。
フォントを適用する
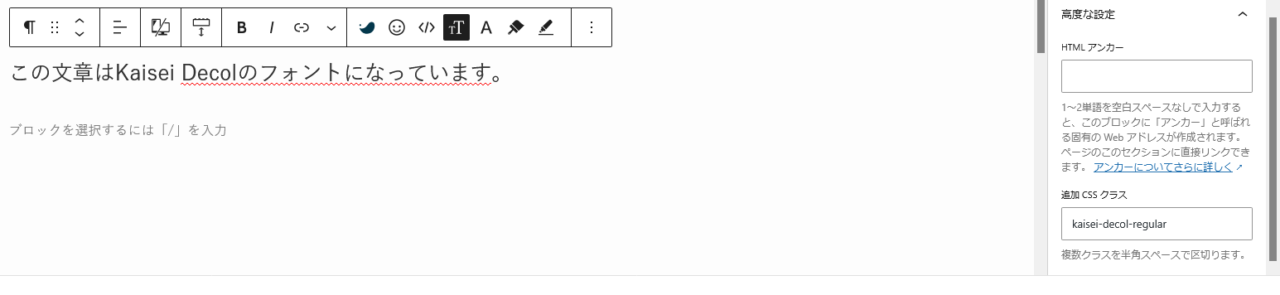
変更したい文章を選択し、右サイドバーの「高度な設定」 にある 「追加CSSクラス」の中に先ほどコピーした文章の先頭、「.」から「{」までの文字を入力します。
今回の例では以下のようになっています。
kaisei-decol-regular
これで、指定した文章のフォントが変更されます。
編集画面では反映されないため、プレビューで確認しましょう。

以下、行ごとにフォントを変更してみました。
この文章はKaisei Decolのフォントになっています。
この文章はSacramentoのフォントになっています。
この文章はdela-gothic-oneのフォントになっています。
まとめ:Google Fontsを利用する設定方法
今回、特定のページの特定の文章のみをGoogle Fontsで変更する方法を解説しました。
HTMLやCSSの知識がある方は、今回設定した .kaisei-decol-regular をアレンジし、記事全体や見出し (h1 など) に適用することも可能です。ぜひ活用してみてください。






コメント